Outils pour utilisateurs
Table des matières
Notes et transcriptions du cours “Gérez un projet digital avec une méthodologie en cascade” disponible sur la plateforme Openclassrooms
Rédigez les spécifications fonctionnelles de votre projet
Vous avez maintenant tout ce qu'il faut pour rédiger les spécifications fonctionnelles.
Dans un projet digital, les spécifications fonctionnelles sont une section du cahier des charges ou un document à part entière qui spécifie, décrit, précise les fonctionnalités du site, de l'application ou du logiciel en question.
Comme vous pouvez le voir dans le cahier des charges du projet de l'hôtel Paradis, cette section est aussi longue qu'importante . Nous allons donc la réaliser en deux temps.
Dans ce chapitre, je vais vous montrer une façon simple et rapide de délimiter le périmètre fonctionnel d'un petit site comme celui de l'hôtel Paradis et de créer son arborescence.
À partir de ça, dans un deuxième temps, nous ferons l'ébauche du site en préparation de la phase de conception.
Délimiter un périmètre fonctionnel avec l'impact mapping
Si le périmètre fonctionnel de votre site n'est pas ou mal délimité, vous ne saurez jamais ou pas exactement où vous arrêter dans son développement. Listez donc de manière aussi exhaustive que possible les fonctionnalités dont vos utilisateurs auront besoin pour se servir du site.
Comment faire pour que cette liste soit aussi exhaustive que possible ?
Pour ça, il existe plusieurs méthodologies. Pour un projet informatique très complexe, vous pourriez créer des diagrammes UML. Dans notre scénario relativement simple, nous allons faire ce que l'on appelle un impact mapping.
Faire un impact mapping, cela revient à se poser une succession de bonnes questions pré-établies :
- Quel est l'objectif de mon site/ mon application ?
- Quels sont les différents profils de ses utilisateurs ?
- Quelles actions cherchent-ils respectivement à faire sur mon site/mon application ?
- Quelles fonctionnalités vont leur permettre de mener à bien ces actions ?
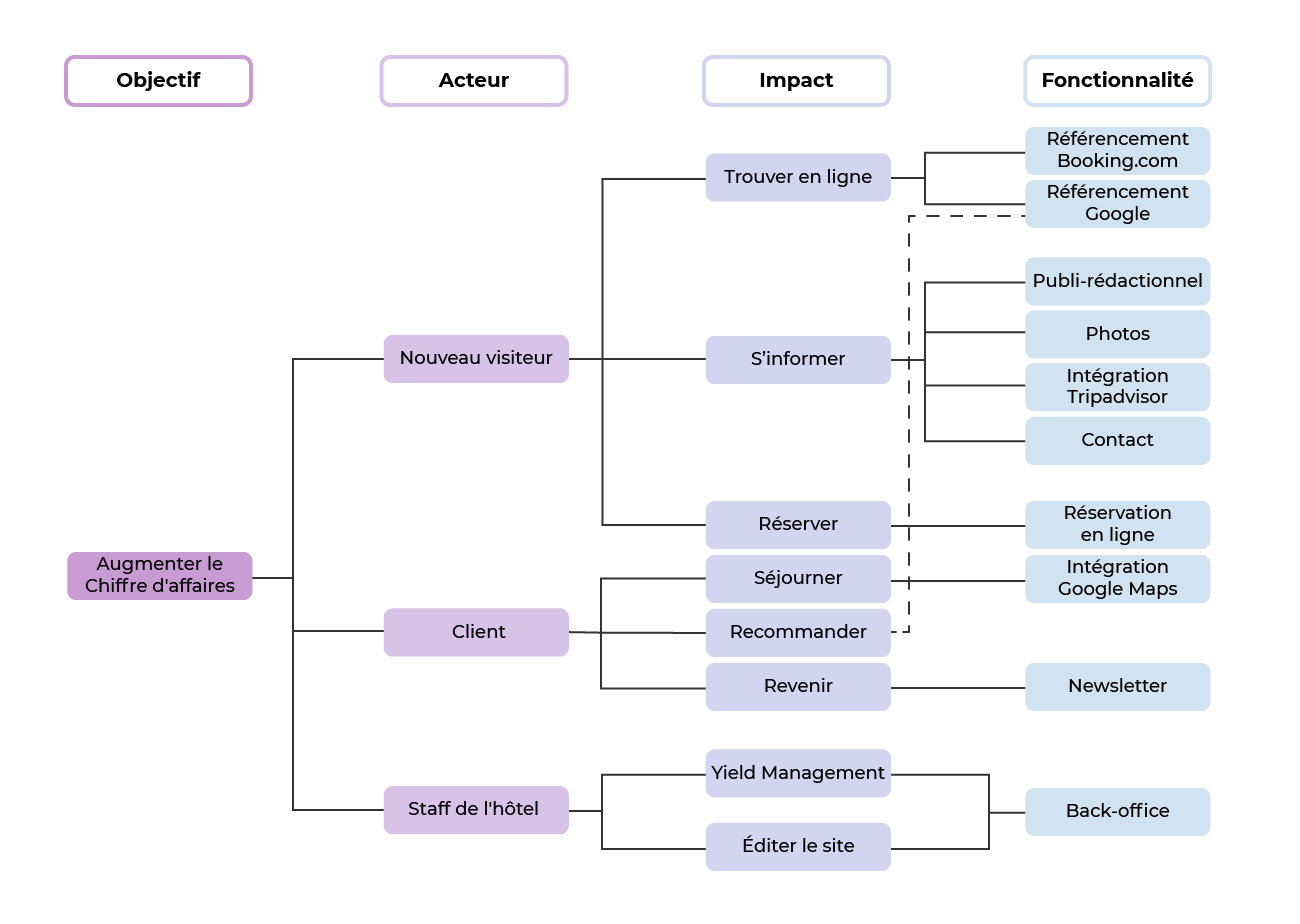
En répondant à ces questions de manière systématique, vous aboutirez à une cartographie des usages supposés du site. Trouvez ci-dessous l'impact mapping du site de l'hôtel Paradis. Vous remarquerez que chaque colonne correspond à une des questions évoquées plus haut.
 Impact mapping du site de l'Hôtel Paradis (CA = Chiffre d'affaires)
Impact mapping du site de l'Hôtel Paradis (CA = Chiffre d'affaires)
Quel outil je peux utiliser pour faire cette carte des usages ?
Ça dépend avec quel outil vous êtes le plus à l'aise. À titre personnel, je commence toujours mes schémas sur papier. Ça m'aide à réfléchir et vite sortir un brouillon. Ensuite, je remets ce schéma au propre dans :
- un éditeur graphique (j'ai utilisé Google Drawings pour l'exemple)
- un logiciel de carte mentale (mindmap)
- un logiciel spécialisé
Schématiser l'arborescence d'un site
L'arborescence d'un site est une représentation schématique des différentes pages qui composeront le site, liées entre elles et hiérarchisées par niveaux de profondeur.
Ce schéma servira alors de modèle à vos équipes techniques qui pourront ainsi se représenter la structure du site.
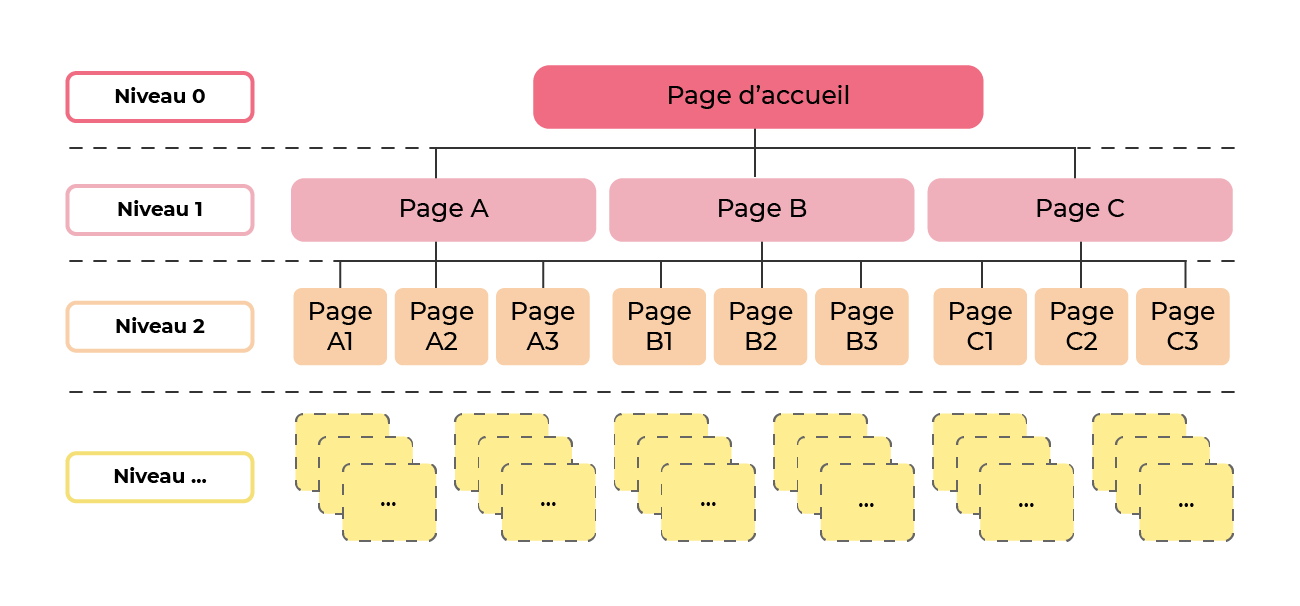
Voici un exemple vide :
 Schéma d'arborescence de site Web
Schéma d'arborescence de site Web
J'attire votre attention sur le fait qu'il est difficile de proposer une arborescence pertinente si le périmètre fonctionnel du site n'a pas été délimité au préalable. Auquel cas, vous ne sauriez simplement pas quelles pages sont nécessaires.
Puisque nous avons fait ce travail préparatoire avec l'impact mapping de l'hôtel Paradis, traduisons-le en arborescence de la manière suivante :
 Schéma d'arborescence du futur site de l'hôtel Paradis
Schéma d'arborescence du futur site de l'hôtel Paradis
Quel outil puis-je utiliser pour schématiser une arborescence ?
De nouveau, utilisez l'outil avec lequel vous êtes le plus à l'aise. Du point de vue graphique, ce schéma ressemble fortement à celui de l'impact mapping, sauf qu'au lieu de se développer à l'horizontal, l'arborescence se développe à la verticale.
Je vous recommande donc encore de passer par une étape “papier et crayon” avant de remettre au propre sur :
- dans un éditeur graphique
- un logiciel de carte mentale
- un logiciel spécialisé comme Balsamiq
Aller plus loin
Pour approfondir la rédaction de vos spécifications fonctionnelles, je vous invite à consulter la deuxième partie du cours Réalisez un cahier des charges fonctionnel.
En résumé
- Définissez le périmètre fonctionnel de votre site de la manière la plus exhaustive possible avant de passer à la suite.
- Ne commencez pas à concevoir votre site avant d'avoir défini son arborescence.
- Pour réaliser ces schémas, utilisez l'outil avec lequel vous êtes le plus à l'aise.
- N'hésitez pas à consulter vos coéquipiers pour enrichir vos spécifications fonctionnelles.
Avec un périmètre fonctionnel bien délimité et une arborescence figée vous allez pouvoir passer à l'ébauche de chacune des pages de votre site.
Dans le prochain chapitre, vous allez voir le site de l'hôtel Paradis commencer à prendre forme !

