Outils pour utilisateurs
Table des matières
Utiliser Postman pour formuler des requêtes
Notes et transcriptions du cours “Adoptez les API REST pour vos projets web” disponible sur la plateforme Openclassrooms
Identifiez les avantages de Postman
Vous savez déjà qu’une API REST implique l’envoi de requêtes du client à l’API, qui passe la requête au serveur, l’API récupère la réponse et la renvoie enfin au client. Dans ce chapitre, nous allons voir comment formuler ces requêtes grâce à Postman.
Cette interface graphique est utilisée par de nombreux développeurs. Elle facilite la construction de nos requêtes. C’est donc l’outil idéal pour tester des API sans devoir utiliser de code.
C’est également celui que nous allons utiliser dans ce cours !
OK, mais pourquoi utiliser Postman en particulier ?
Parce que cette interface offre beaucoup d’avantages :
- Vous pouvez l’utiliser quel que soit le langage avec lequel vous programmez ;
- Son interface utilisateur est simple : vous effectuez vos requêtes facilement ;
- Vous n’avez pas besoin de savoir coder, ou d’utiliser une application ;
- L' application est multi-plateforme.
Formulez une requête sur Postman
La structure d’une requête
Chaque requête a une structure spécifique qui a cette forme :
Verbe HTTP + URI + Version HTTP + Headers + Body (facultatif)
Une structure de requête typique en 3 couches superposées : en bas le body, au milieu les Headers, au-dessus le verbe HTTP, l'URI et la version HTTP. Une structure de requête typique
L’aspect peut varier en fonction du logiciel ou du langage utilisé.
Visualisez une requête sur Postman
Maintenant que vous avez lancé le logiciel, regardons ensemble à quoi ressemble une requête sur Postman.
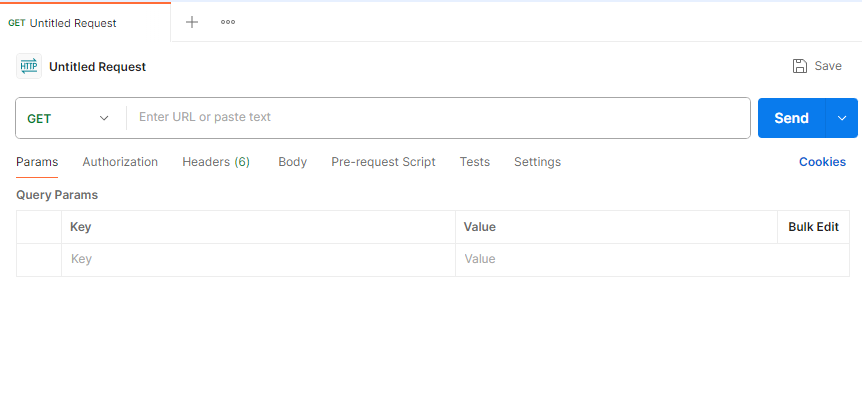
Vous devriez avoir cette vue dans le cadre principal:
Houlà… c’est un peu compliqué, non ?
Pas de panique, détaillons ensemble chaque zone une à une en suivant la structure d’une requête :
Le verbe
Commençons avec le verbe. Les verbes HTTP correspondent à différents types d’actions que vous pouvez accomplir avec votre requête. Ceux que vous rencontrerez le plus couramment sont GET (obtenir), PUT (mettre), POST (publier), et DELETE (supprimer). Ne vous y attardez pas trop pour le moment, nous les étudierons tous plus en détail plus tard !
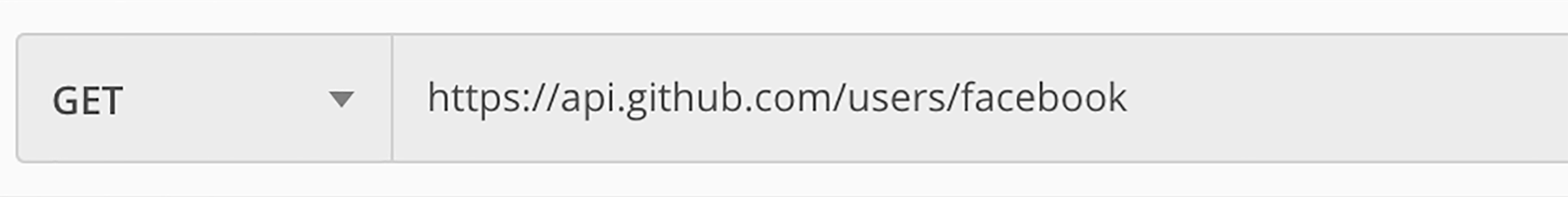
L’URI
Passons à l’URI. Un URI est le moyen d’identifier les ressources. Par exemple, si vous voulez voir tous les utilisateurs sur votre site web, le path serait le suivant :
/users
OK, mais imaginons que vous vouliez obtenir les informations d’un utilisateur spécifique. Dans ce cas-là, il vous faudrait préciser son ID. On obtiendrait quelque chose comme ceci :
users/:user_id
Pourquoi on utilisait un nombre avant, et tout d’un coup tu nous mets :user_id ?
On utilise :user_id pour matérialiser l’ID de l’utilisateur, c’est ce qu’on appelle un placeholder (ou variable). En pratique, avec un ID réel, le path ressemblerait plutôt à ça :
users/145
On peut ainsi construire des requêtes contenant des parties variables, les enregistrer et modifier facilement les variables avant de les rejouer.
Le header
Un header (ou en-tête) vous permet de faire passer des informations supplémentaires sur le message. Par exemple :
- De quel langage s’agit-il ?
- À quelle date l’envoyez-vous ?
- Quel logiciel la personne utilise-t-elle ?
- Quelle est votre clé d’authentification ?
Les headers sont représentés par une paire clé et valeur, et il existe de nombreux types d’options différents pour eux. Par exemple :
Date : Mardi 19 Janvier 2019 18:15:41 GMT Utilisateur-Agent : Mozilla/5.0 (Macintosh; Intel Mac OS X 10_10_5)
Vous pouvez consulter la liste complète des différentes options pour les headers.
Le body
Pour finir, parlons du body ! Pour formuler une requête, il n’est utilisé qu’avec PUT (mise à jour) ou POST (création). Il contient les données réelles de la ressource que vous essayez de créer ou de mettre à jour. Les données sont envoyées sous format JSON.
Petit rappel : le JSON est largement utilisé ; toutefois il se peut que certaines API n’acceptent que le XML. Vous trouverez cette information dans la documentation de l’API que vous utiliserez.
Prenons un exemple ! Vous voulez ajouter ou mettre à jour les informations d’un utilisateur ; vous ajouterez donc les détails de l’utilisateur (prénom, nom , adresse…) dans le body, en JSON.
Notez que le body est facultatif dans ces deux cas. Cela signifie qu’il est tout à fait possible d’envoyer un body vide en fonction des actions de l’API visée.
Vous en apprendrez plus à ce sujet dans les prochains chapitres.
Obtenez une réponse avec Postman
Passons aux réponses.
Le format du message de réponse est très similaire à celui de la requête :
Version HTTP + Code de réponse HTTP + Headers + Body
Une structure de réponse typique
Dans Postman, vous verrez un message de réponse comme celui-ci :
 .
Un message de réponse typique
.
Un message de réponse typique
Attends deux secondes… Le body ? Mais il n'est pas censé être utilisé seulement pour faire une requête avec POST et PUT ?
Pour formuler une requête, oui ! Mais pour les réponses, le body contient l’information que vous avez demandée, et que l’API vous renvoie. Celle-ci est matérialisée au sein du body sous la forme d’un JSON ou en XML. L’image ci-dessus montre une réponse d’une requête réussie, faite à l’API GitHub.
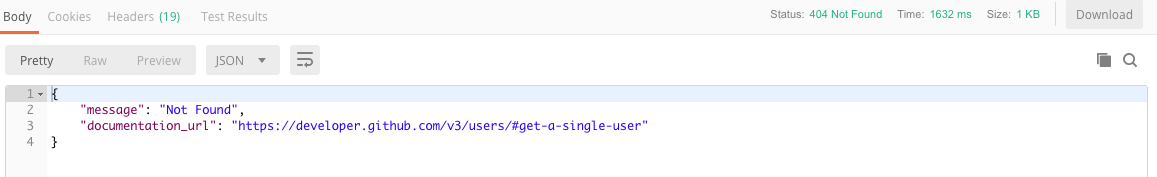
Et si elle échoue ? Que se passe-t-il ? On obtient une information différente ?
Exactement ! Si la requête échoue, le body peut contenir un message d’erreur :
Mais le message ne suffit pas, et entre nous il peut arriver que des API n’envoient pas de messages du tout – que la requête soit un succès ou non. Cela peut arriver, même si c’est rare ! Dans ce cas, votre meilleur allié sera le code de réponse HTTP !
Analysez le code de réponse HTTP
Le code de réponse HTTP aide le développeur et/ou le client à comprendre le statut de la réponse.
Lorsqu’un client vous envoie une requête comme « Salut, pourriez-vous m’envoyer tous les tweets de cet utilisateur ? », vous pouvez vous représenter le code de réponse comme un feu de signalisation qui vous dit par exemple :
- VERT : « Cette requête a été traitée avec succès. »
- ROUGE : « Nous n’avons rien trouvé pour cette requête ! »
Il existe de nombreux codes de réponse différents – vous connaissez probablement le 404 not found (ou introuvable, en français). Vous l’avez peut-être vu sur quelques sites web.
Un autre code de réponse important à connaître est le 200 OK – qui signifie que votre requête a réussi, et que votre réponse est prête ! En général, les règles de base pour les codes de réponse HTTP sont les suivantes :
| 100+ | Information |
|---|---|
| 200+ | Succès |
| 300+ | Redirection |
| 400+ | Erreur client |
| 500+ | Erreur serveur |
Les codes HTTP sont normalisés, et chaque nombre correspond à une réponse particulière. De ce fait, toutes les API renverront une 404 si la ressource est introuvable, et cela permet aux développeurs de comprendre de quel type de réponse il s’agit. C’est une sorte de nomenclature générale respectée par tous.
Si vous avez un doute sur un code HTTP, n’hésitez pas à consulter la documentation de Mozilla qui contient de plus amples informations et détails !
En résumé
- Postman est un logiciel gratuit qui vous permet d’effectuer des requêtes API sans coder ;
- Les requêtes prennent la forme suivante : Verbe HTTP + URI + Version HTTP + Headers + Body facultatif.
- Les verbes HTTP sont des types d’actions que l’on peut faire lors de la formulation d’une requête.
- Les réponses prennent la forme suivante : Code de réponse HTTP + Version HTTP + Headers + Body.
- Les codes de réponse HTTP sont des sortes de feux de signalisation avec des codes spécifiques, pour informer les clients si la requête est un succès ou un échec.
- Les codes HTTP sont codifiés en fonction du type de réponse ; vous trouverez la liste ici.
Dans le chapitre suivant, nous allons remonter nos manches et commencer à travailler avec de vraies API ! Pour que votre apprentissage soit le plus efficace, il est important de connaître les formats généraux de requêtes et de réponses, ainsi que de savoir à quoi ressemble une réponse réussie ou non !