Outils pour utilisateurs
Table des matières
Agencer les widgets
Pour organiser les différents composants de l'interface graphique (widgets) PyGTK propose un système de boites (box) qui sont des conteneurs invisibles à l’intérieur desquels on insère les widgets. Il existe deux familles: les conteneurs verticaux et les horizontaux. Dans un conteneur horizontal, les objets insérés sont placés les un à la suite des autres en file indienne. Dans un conteneur vertical, les objets seront disposés verticalement les uns sous les autres. Les boites s'imbriquent à volonté afin de produire l'effet désiré.
En travaillant avec les conteneurs, l'apparence d'un widget en taille et proportion peut sensiblement différer de ce à que l'on souhaitait obtenir. C'est une conséquence du fonctionnent interne du système de boites proposé par GTK+. La taille d'un widget va dépendre de la façon dont il est regroupé avec les autres widget mais également de la façon dont son propre conteneur l'autorise ou non à s’étendre ou occuper l'espace disponible.
L'espace que chacun occupera est déterminée par:
- Les tailles requises ou par défaut de chaque widget qui dépendent normalement de leur contenu (en particuliers les labels).
- La valeur des arguments expand et fill fournis lors de l'insertion du widget dans le conteneur.
| expand= True | Le widget aura la possibilité de consommer l'espace disponible |
|---|---|
| expand= False | Le widget ne consommera pas plus d'espace que necessaire |
| fill= True | Le widget rempli de son contenu l'espace supplémentaire |
| fill= False | l'espace supplémentaire est utilise comme marge |
Ci-dessous un exemple de signature avec la méthode pack_start() disponible sur les conteneurs:
box.pack_start(child, expand=True, fill=True, padding=0)
child est l'objet que l'on souhaite insérer dans le conteneur. L'argument expand permet de contrôler l’expansion du conteneur. Si expand=False, le widget placé dans le conteneur occupera seulement l'espace nécessaire. Si expand=True, l'espace supplémentaire est utilisé par le conteneur se développe pour occuper tout l'espace disponible. L'argument fill permet de définir si l'espace supplémentaire est disponible pour les widgets eux-même (fill=True) ou pour l’écartement des objets entre-eux (fill=False). Il aura un effet seulement si l'argument expand=True
Exemples
Dans les exemples ci-dessous, en mode interactif on crée une fenêtre puis un conteneur horizontal à l’intérieur duquel 4 boutons sont placés. On fait varier les valeurs des arguments expand, fill et padding.
box.pack_start(bt1, False, False) box.pack_end(bt2, False, False) box.pack_start(bt3, False, False) box.pack_start(bt4, False, False) |  |
box.pack_start(bt1, True, False) box.pack_end(bt2, True, False) | pygtk |
box = gtk.HBox(homogeneous=False, spacing=0)
L'argument spacing donné à la création du conteneur est différent de l'argument padding spécifié lors de l'insertion de l'objet dans le conteneur (packing). la valeur spacing est ajoutée entre les objets
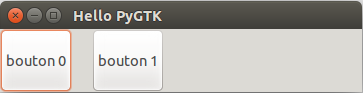
box= gtk.HBox(homogeneous=False, spacing=20) box.pack_start(boutons[0], expand=False, fill=False, padding=0) box.pack_start(boutons[1], expand=False, fill=False, padding=0)
Dans cet exemple on définit un espace de 20 pixels entre chaque objets dans le conteneur. Lors du packing des boutons on spécifie que ceux-ci n'occuperont pas l'espace supplémentaire disponible expand=False. Le résultat ci-dessous:
Le padding ou rembourrage est une marge présente de chaque coté du widget.
box = gtk.HBox(homogeneous=False,spacing=0) box.pack_start(boutons[0],padding=20) box.pack_start(boutons[1],padding=10)
Ici, pour le bouton 0, une marge a été définie a 20 pixel de chaque coté. Les arguments expand et fill de la méthode pack_start() n'ont pas été précisés. Ils prennent donc leur valeur par défaut (True). Le bouton rempliera l'espace supplémentaire disponible. De même pour le second bouton mais la marge a été fixée à 10. Ci-dessous le résultat obtenu:
Tableau
Pour l'agencement des widget, PyGTK met à disposition le conteneur gtk.Table
table = gtk.Table(rows=1, columns=1, homogeneous=False)
L'argument homogeneous permet de spécifier comment les boites du tableau sont redimensionnées. Si homogeneous= True, les boites auront toutes la dimension du widget le plus grand contenu dans le tableau. Si la valeur de homogeneous est False, la taille d'un élément en hauteur sera celle du widget le plus grand sur la même ligne et sa longueur sera celle du plus long de la colonne.
Pour placer des widgets dans un objet de type Table, utiliser la méthode attach:
object.attach(child, left_attach, rigt_attach, top_attach, bottom_attach xoptions=EXPAND|FILL, yoptions:EXPAND|FILL, xpadding=0, ypadding= 0)
Références
- PyGTK 2.0 Tutorial, chapitre 4